Odin's Organic Pet Boutique
A pet shop website where you can easily find what you need


Overview
Objective
Create, organize, and design the information architecture of a new mobile site for a fictitious, local pet shop.
About the Site
Odin’s Organic Pet Boutique is a fictitious luxury small business that supports inclusivity and offers pet products and services.
Products sold at the shop are for various types of pets that range from dogs, cats, and small animals to reptiles and fish.
All items are curated with care, so while there is a breadth of items, the depth is limited. The services offered at the shop are adoption, grooming, training, boarding/pet-sitting, and veterinary services.
My Role
UX Designer, Information Architect, Interaction Designer
Timeline
June 2020 - August 2020
Team Members
Melissa Boyce, Paola F, Peace N
Tools Used
AirTable, Optimal Workshop, Adobe Illustrator, Adobe XD, Axure
Process
1
Research & Content Creation
- personas
- use cases/key task flows
- competitive analysis
- freelisting
2
Early Information Architecture Testing & Design
- card sorting
- early site mapping
3
Information Architecture & Feature Design Evaluation
- tree testing
- visual site mapping
- mockups
- first click testing
4
Putting It All Together
- sketches
- wireframes
- retrospective
Research & Content Creation
What Content Should Be Included in the Site?
To answer this question, we decided upon the target audience, analyzed competitor sites, determined the use cases/key task flows for the site, and conducted a freelisting exercise with participants.
Who Is the Target Audience?
Common Characteristics
Since this was a fictitious site, we had to make assumptions on who would be customers of this pet shop and online users of it’s mobile site. The following are common characteristics of our target audience that we determined based on the the attributes of the pet shop, its inventory, and its services:
- pet owners or prospective pet owners
- customers who care about the quality of a product and are willing to spend extra money for it
- customers who value supporting local businesses
- people who don't have a lot of time or don't want to spend a lot of time to get what they need
User Groups
We then determined the different user groups. We first focused on expertise with pets. It proved more complicated than just how many pets they owned and how long they owned them.
We also considered the relationship of pet expertise to experience with pet shops. We focused on the difference between having pets in the home and being a main caretaker, with the latter most likely having more experience with pet shops and subsequently online pet shops.
We considered the following questions when determining user groups:
- Did they grow up with pets at home?
How many? For how long?
- Did they own a pet previously (as a main caretaker)?
How many? For how long?
- Are they thinking of adopting a pet (as a main caretaker)?
How many?
- Do they currently own a pet (as a main caretaker)?
How many? For how long?
We used these questions to create the following levels of expertise:
Novice
- may or may not have grown up with pets
- has not owned a pet in the past
- currently owns pet(s) as a new owner (<1 year) OR currently doesn't own a pet, but is considering adopting
Intermediate
- may or may not have grown up with pets
- has not owned a pet in the past
- currently owns pet(s) as an owner for 1-5 years
Advanced
- has grown up with pets
- has owned pet(s) for a total of 5-10 years (past ownership and current ownership)
Expert
- has grown up with pets
- has owned pets for a total of 10+ years (past ownership and current ownership)
Personas
Lumping together the advanced and expert levels into one and considering the other characteristics along with a diverse audience, we created three different personas:
1. Emily, the prospective pet owner
2. Jamie, the new pet owner
3. Daniel, the experienced pet owner
How Will the Target Audience Use the Site?
Use Cases / Key Task Flows
Based on the personas, we determined the three main use cases / key task flows for the site:
What Patterns & Content Already Exist in this Space?
Competitive Analysis
We started our process of content creation by examining the content and information architecture of pet shop websites that included a diverse range of products and services for a wide range of pets.
We looked at the following sites:
- Petco
- PetSmart
- Chewy
- Liz's Pet Shop
- Kriser's
Most had a similar structure to Petco, which included "Shop by Pet" for both their products and pharmacy section along with a separate "Services" section. Screenshots taken from www.petco.com (2020).
What Content Does the Target Audience Expect?
Freelisting
We used a freelisting activity with participants to learn more about our users and what content they expect from a pet shop site. A summary of the activity and its results are presented below. AirTable was used to collect participants' responses remotely. A detailed chart of the results can be viewed here.
Early Information Architecture Testing & Design
How Should the Content be Organized and Structured?
Card Sorting
Overall, we conducted three rounds of card sorts with 50 cards using Optimal Workshop. The items on these cards reflected items from our competitive analysis and freelisting activity.
The first was an open card sort conducted within the team to brainstorm and gather categories for the items. Open means that participants had to categorize all items and name the categories. Once each of us finished the sort, we came together to reach a consensus on what categories to include for subsequent sorts with target audience participants.
We then moved on to two rounds of hybrid card sorts with target audience participants. Participants were provided with the 50 items along with the categories we had decided upon as a group from the first card sort. Instead of doing a closed sort where participants would only be able to sort the items into the categories we gave them, we made it a hybrid card sort by still allowing participants to create their own categories if they felt like the ones provided did not work.
Below are the results from these three card sorts:
Early Site Mapping
Using the results from the card sort, we created the following site map:
Information Architecture & Feature Design Evaluation
Can the Target Audience Find What They Seek?
Tree Testing
Overall, we conducted two rounds of tree tests using Optimal Workshop to evaluate the information architecture of our site. The site map created from the card sorts was presented to target audience participants. They were instructed to use the site map to complete 3 tasks.
Below are the results from these two tree tests:
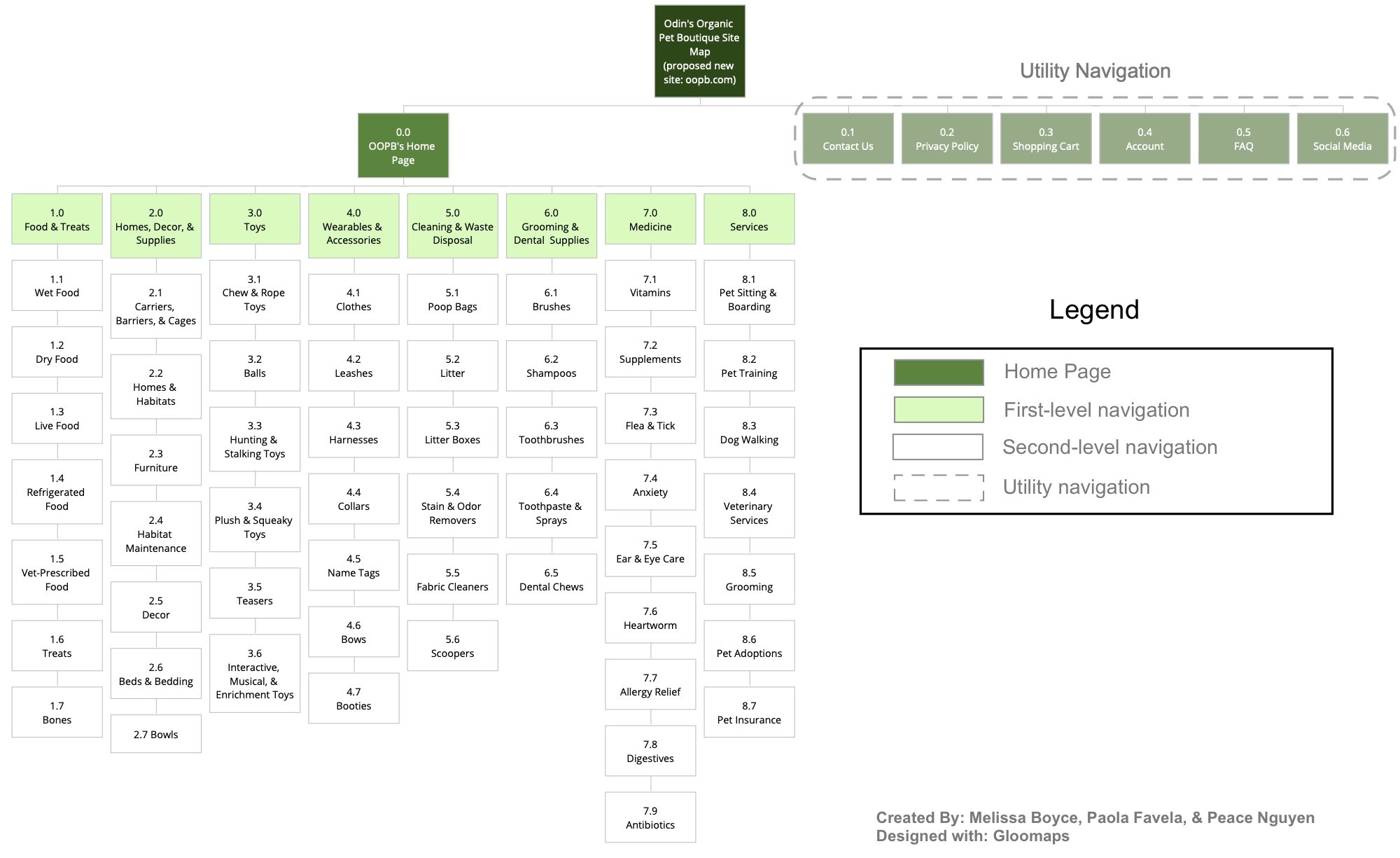
Visual Site Map
Using the results from the tree tests, we finalized the following visual site map:

Can the Target Audience Understand the Interface and Get on Track to Complete Tasks from the First Click?
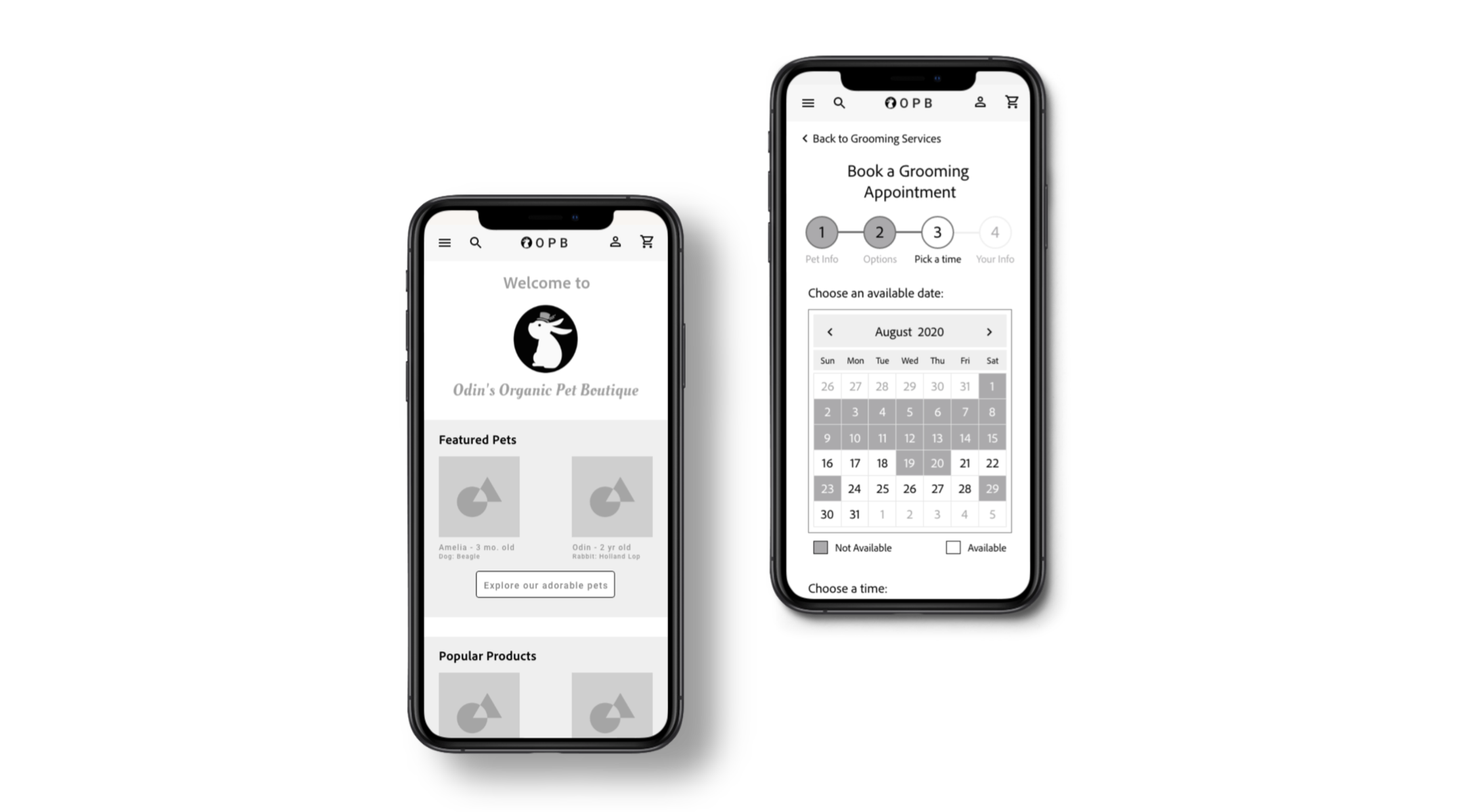
Mock Ups
In order to evaluate the interaction design of our pages and features, we created mockups of the main and most complex pages and features involved in the key task flows for the site, including the home page, a products listing page, a date picker on a booking apppointment wizard page, and a card for booking a meet and greet on an adopting a pet page. The mockups of these pages and features are shown below:
First Click Testing
Using the mockups, we conducted one round of first click testing. Target participants were shown a page and asked to start to complete a task with a click. We had them do first clicks for 6 tasks, three tasks for the home page and one task for each of the other three pages. The results of these first clicks are shown below:
Putting It All Together
How Will the Target Audience Complete the Key Tasks?
Sketches
While we used sketching to come up with our mockups from earlier, we did more extensive brainstorming and sketching sessions individually and as a team to come up with wireframes outlining the key task flows. Below are pictures of some of our early sketches from these sessions:
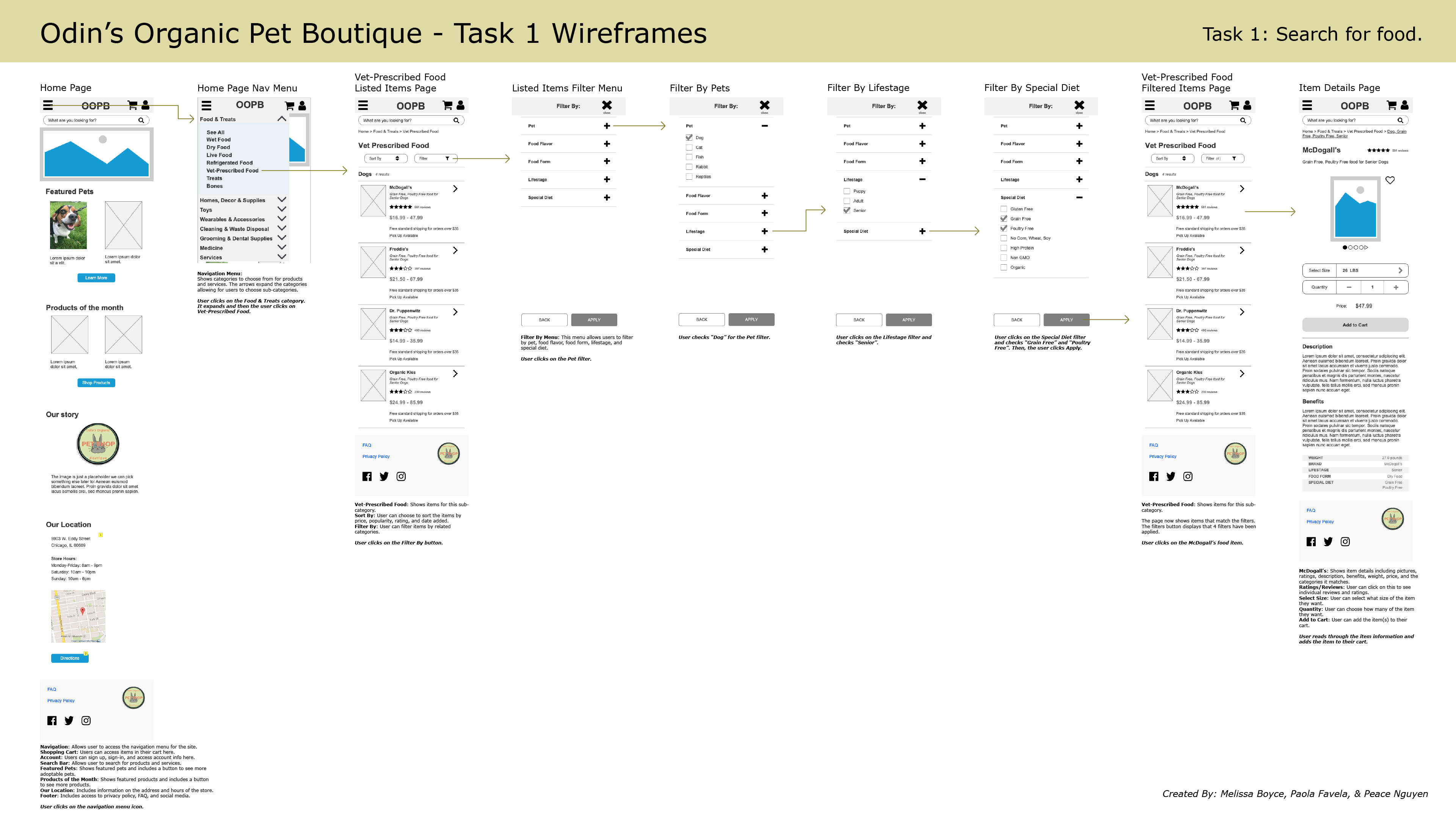
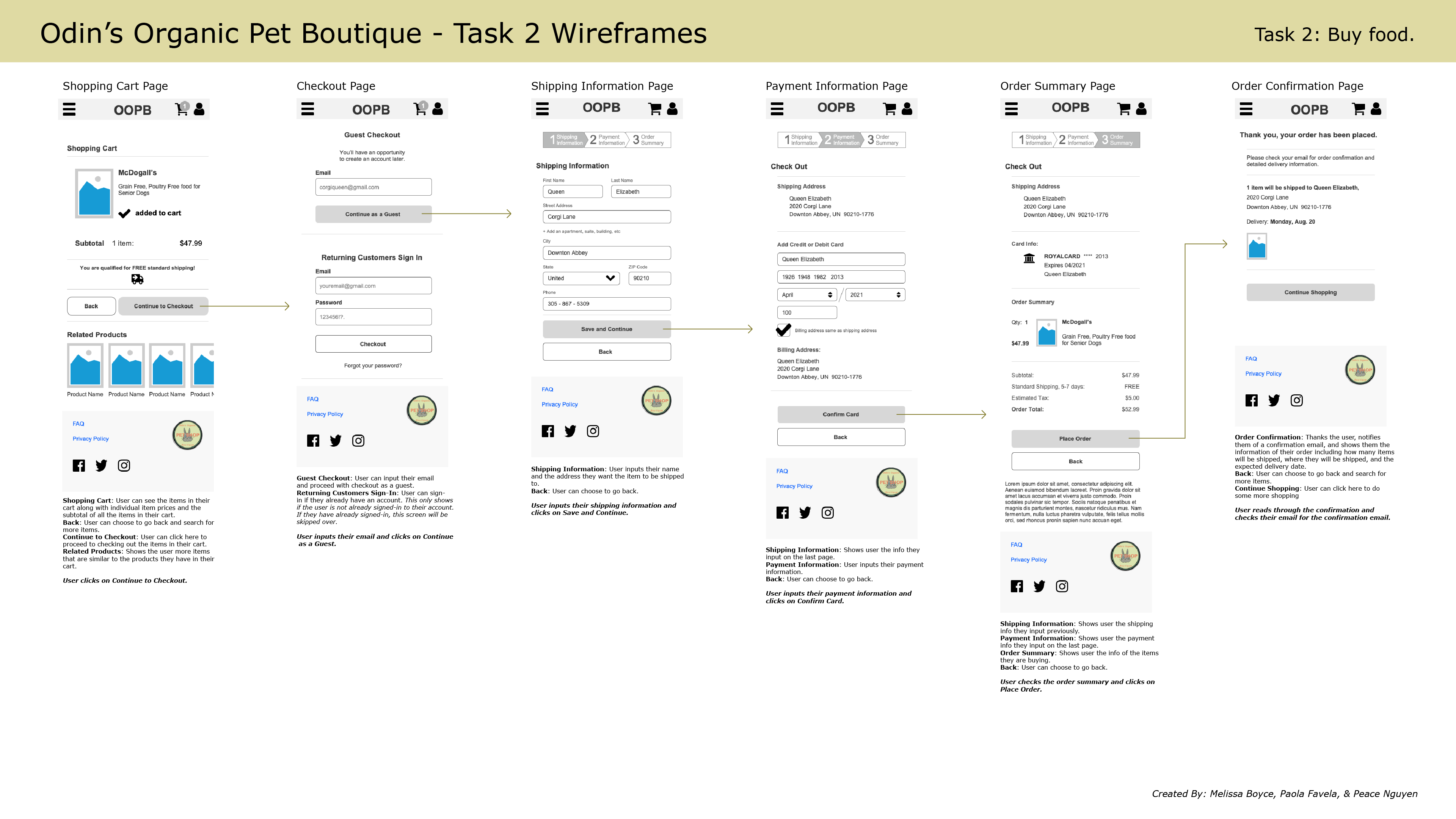
Wireframes
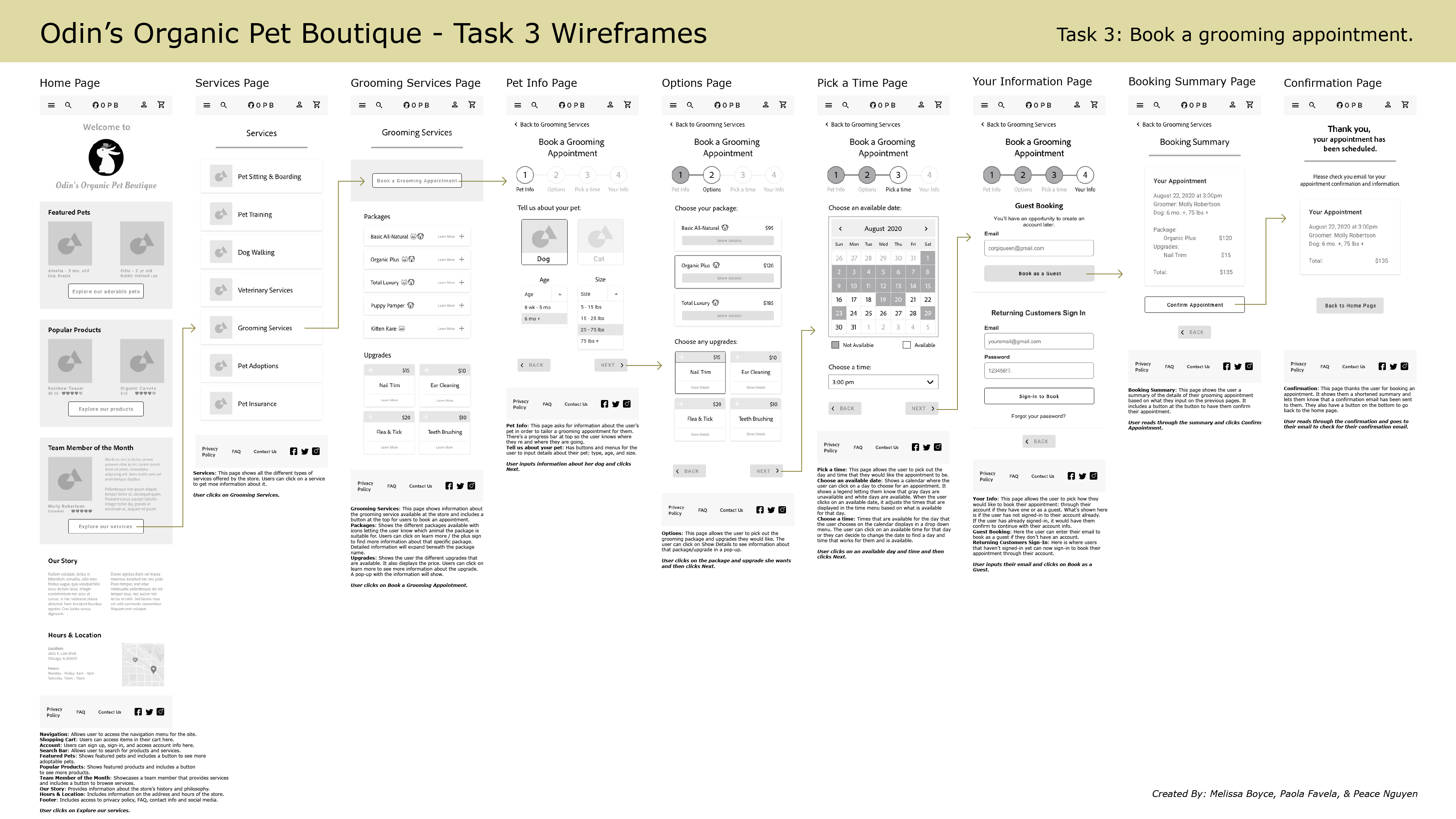
Using the results from all of our information architecture and interaction design tests, we further refined our wireframes into a mid-fidelity prototype with complete paths for 3 key task flows: searching for an item, buying an item, and booking a service appointment. An overview of key screens for each task are below:
Below are the complete paths of wireframes for each task with annotations:



What Did We Learn and What's Next?
Retrospective
Below is a summary of what we learned from this project and our successes along with considerations of what we could do differently and in the future: